Test faster with enhanced no-code test-building capabilities

Last updated on
Monday
September
2025
Test faster with enhanced no-code test-building capabilities
One of the challenges we hear about from our users is the time-intensive nature of crafting load tests. Some of this time is invaluable, such as making a detailed test plan and structuring the necessary load profile to test your application. But other parts can seem tedious, like writing the detailed endpoints for each step of your script.
We want to ensure steps like scenario writing take less time so you can invest in the parts of testing that deliver value to your organization and customers. After all, we are partners in testing! So, we are thrilled to announce the latest updates to our no-code builder, enabling more complex scenario construction directly in the Gatling Enterprise interface. This update is a major change in what you can do with no code; read on to get all the details.
Background and Overview
We are strongly committed to a test-as-code approach for load testing. This approach, which is incremental, flexible, and adaptable, brings load testing in line with many of the best practices in development and DevOps. So, it might seem strange to develop a no-code tool with these core beliefs because they are often rigid and limited in their application. From the beginning, we sought to build a different kind of no-code solution that still had test-as-code as its foundational principle.
The first iteration of our no-code test builder allowed new users to discover load testing by testing endpoints with a GET request and to choose between 3 types of load tests:
- Capacity tests tell you how your application performs as resource demand increases.
- Stress tests tell you how your application performs when there is a rapid and transient increase in resource demand.
- Soak tests tell you how your application performs with a regular load over a long period of time (e.g., test for memory leaks).
In subsequent updates, we added lots of small but significant improvements, including:
- Chaining multiple requests,
- Adding pauses between requests,
- Choosing among 10 global load generator locations
- Adding test acceptance criteria (assertions)
We even had customers adopt the no-code test builder to test critical business applications.
Advancing the no-code revolution
We couldn’t stop after our initial success and wanted to find ways to make a no-code test builder a routine part of load testing with Gatling Enterprise. One thing kept coming up over and over again in our discussions with users: writing complex scenarios is tedious and time-consuming. So, we went back to our digital workshop and dreamed of how we could accelerate load testing with a revamped no-code test builder.
We decided to attack 2 areas to improve the no-code test builder:
- Handle increasingly complex scenarios
- Make a seamless transition from no-code to test-as-code
This means that our users can write increasingly complex tests in-app, and it is easier to transition to test-as-code for use cases where they need more control over the test behavior. We think nearly every load tester can benefit from this enhanced functionality.
Additionally, the no-code test builder has a fresh look that makes it easier to focus on the elements of your load test.
How to write your first no-code test
First things first, you need to have a Gatling Enterprise account. We have a 2-week free trial with 30 minutes of free testing. Use the following link to sign up:
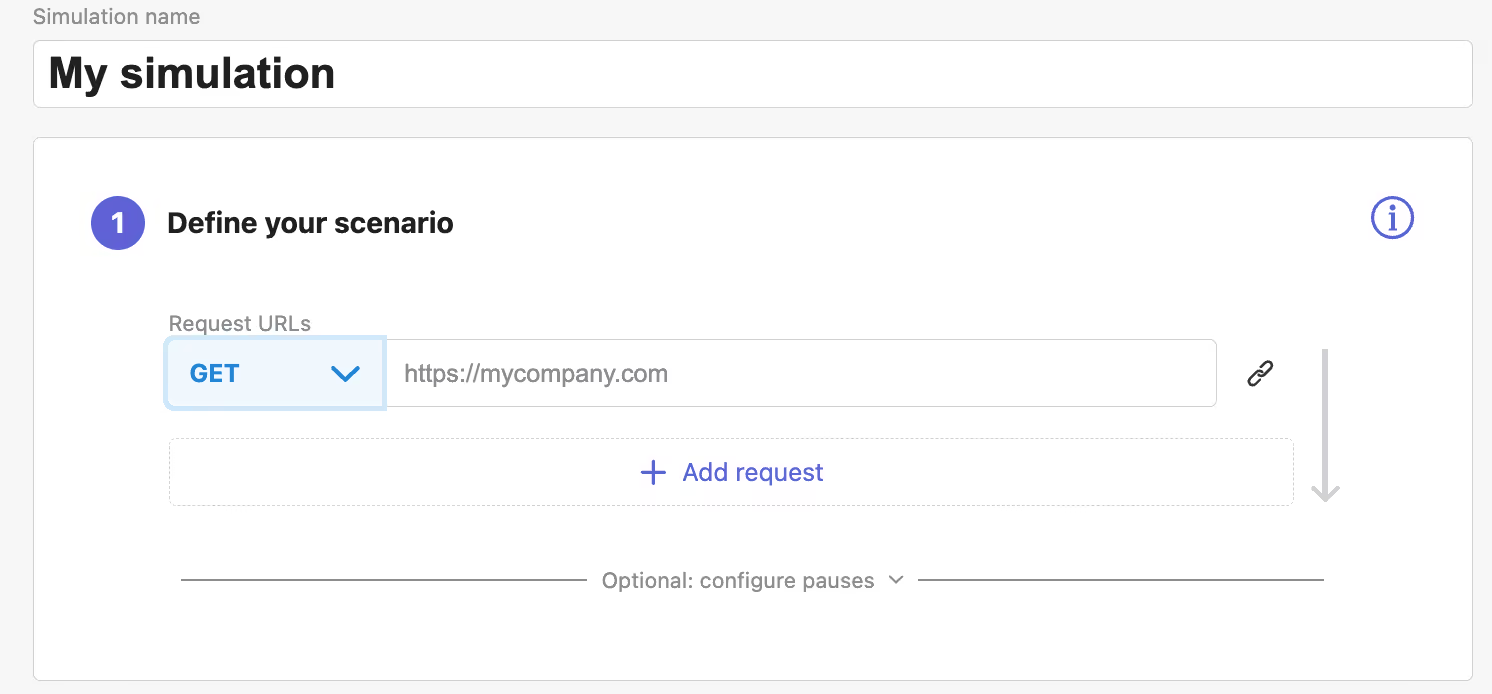
The first step is to give your test a name and pick a website or application to test. If you don’t want to test your application, we have a demo application you can use; just click the 🔗 button to the right of the URL field.

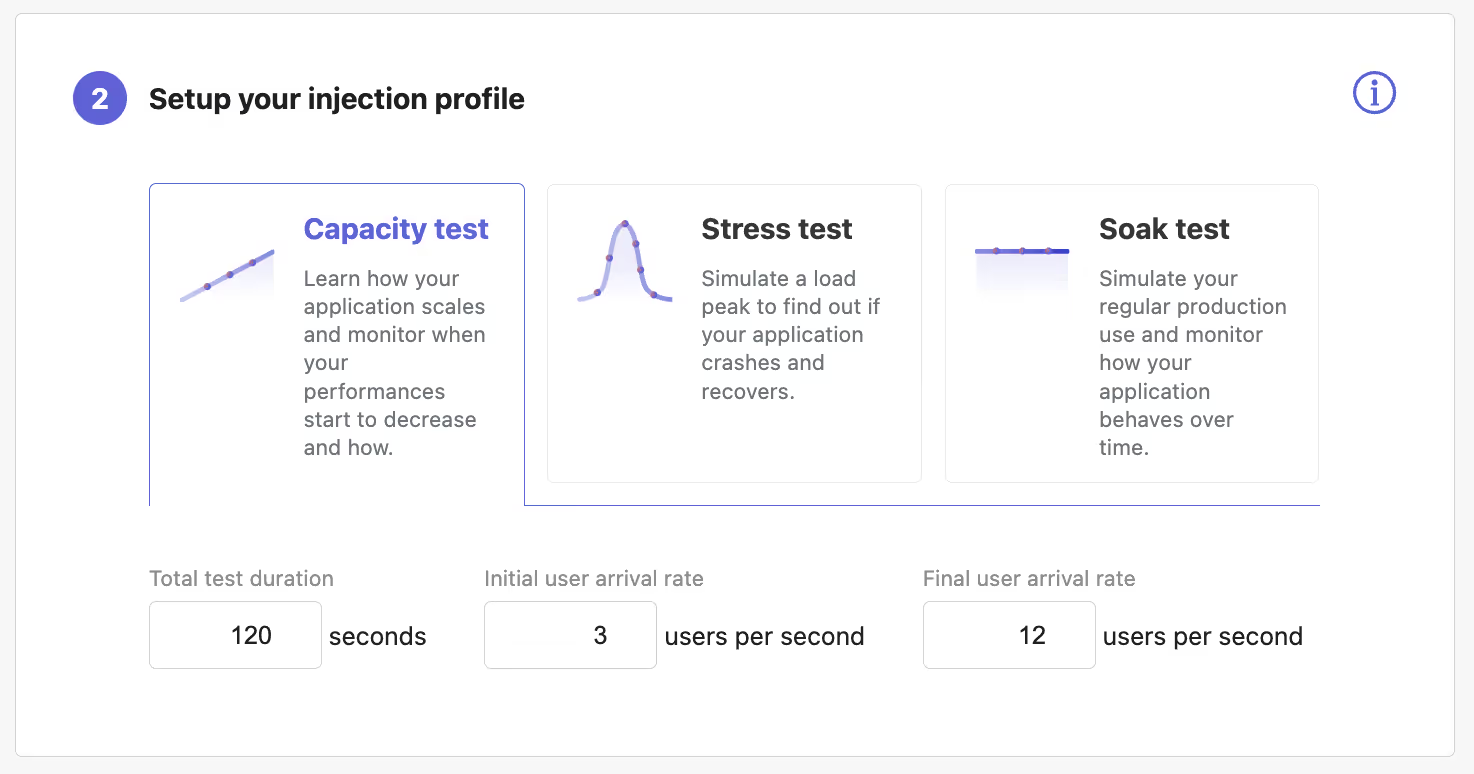
Next, define the injection profile. We offer 3 choices for no-code injection profiles depending on your load testing goals. Since this post is about discovery, it doesn’t matter which one you choose here. If you are just learning about load testing, this is a great option to vary on subsequent tests to understand how the different test types test for various business situations.
Regardless of your chosen test type, fill in the test time and the virtual user details.

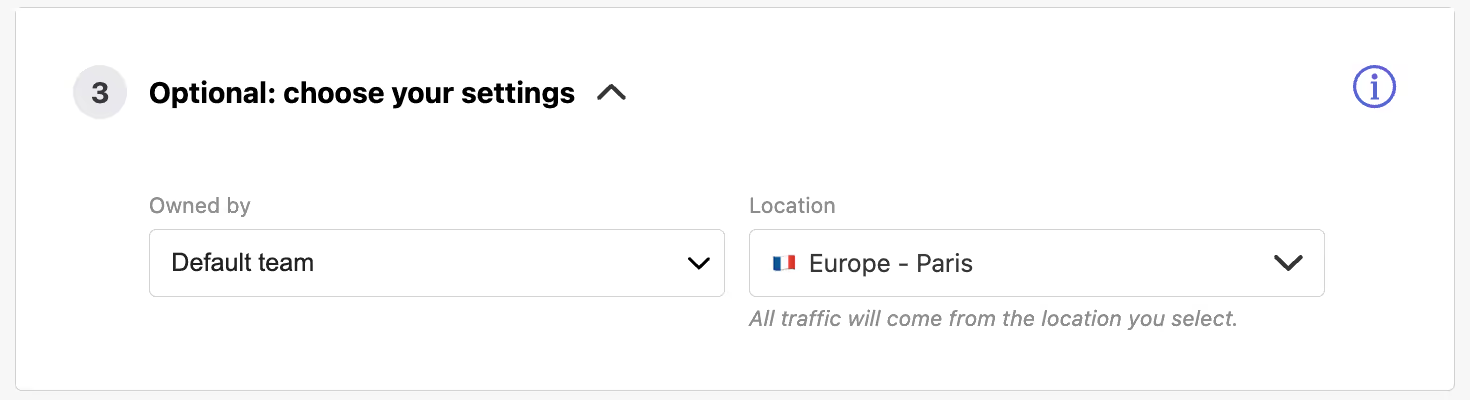
Now, you can scroll down and click the Save and launch button, but we have some optional parameters that we can still explore. If you expand step 3, you can choose which team owns the test and where to run it.
We offer 10 global locations to choose from, but if you don’t change the location, the test will default to Paris.

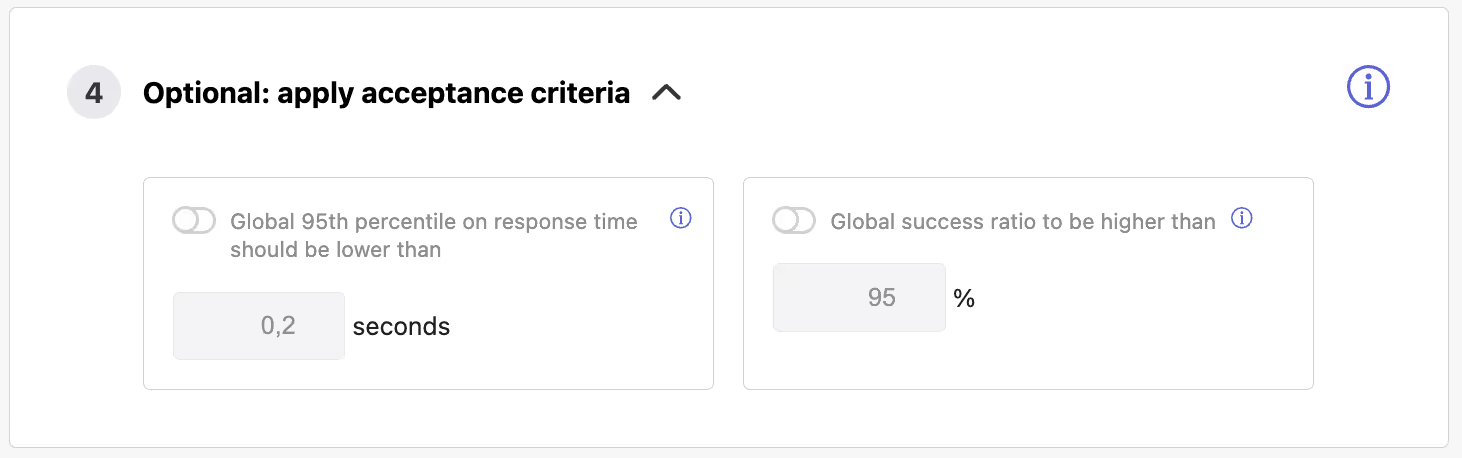
Finally, you can add acceptance criteria in step 4. The great thing about acceptance criteria is that when you see the test results, they will give you instant feedback about the success or failure of your testing objectives. This feature is essential when running routine load tests, as it establishes your baseline performance criteria and allows you to communicate meaningfully and quantitatively with stakeholders.
So, go on, click at least one of those sliders, and set an acceptance criterion.

We have one more great new feature: the ability to export the test you just created as a project you can customize using code in your local environment. The export as code button lets you download a pre-configured Java-Maven project ready for further customization and testing. All you need is a JDK (11, 17, or 21) installed on your computer.
The project contains a README file that helps get you started, or you can always visit our documentation for all the details necessary to master load testing with Gatling.
Now it is time. Click that save and launch button, and let’s run a load test. What do you think? Take a screenshot of your first no-code test and tag us on LinkedIn or with your thoughts. We are going to pick users at random for some awesome Gatling swag!
FAQ
FAQ
Related articles
Ready to move beyond local tests?
Start building a performance strategy that scales with your business.
Need technical references and tutorials?
Minimal features, for local use only